
UI design. App interface improvement for user. Modern technology concept. Flat illustration

こんにちはユキトモです。
Firefoxを使っていて1画面に収まらないページを一発でスクリーンショット(スクショ)を撮る方法を解説して行きます。
この記事でわかること
- ショートカットでスクショを撮る
- スクショをするボタンを追加して撮る
ショートカットでスクショを撮る
step
1スクショを撮りたいページを表示したら、「shift + Ctrl + S 」を同時に押下します。
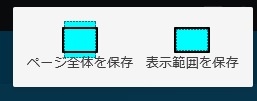
右上に「ページ全体を保存」のマークが表示されるのでクリックします。

step
2右上に「コピー」か「ダウンロード」が表示されます。
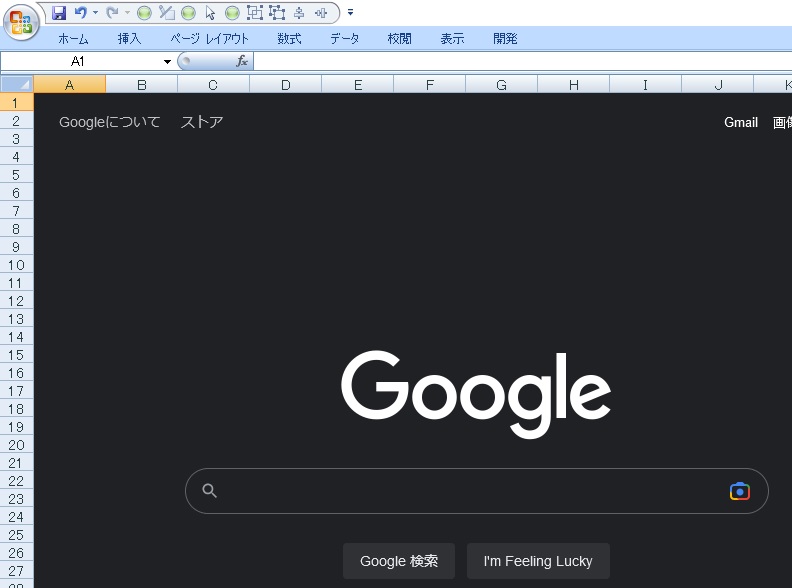
コピーを選んだ場合はエクセルやペイントアプリなどに貼り付けることができます。

例)エクセルに貼り付けた場合

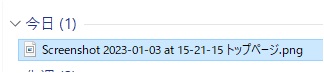
ダウンロードを選んだ場合はダウンロードフォルダにpng形式で保存されます。

注意ポイント
ページ全体をスクショできる最大サイズは 10,000px です。
スクショをするボタンを追加して撮る
step
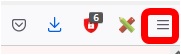
1Firefox の「≡(メニュー)」アイコンをクリック

step
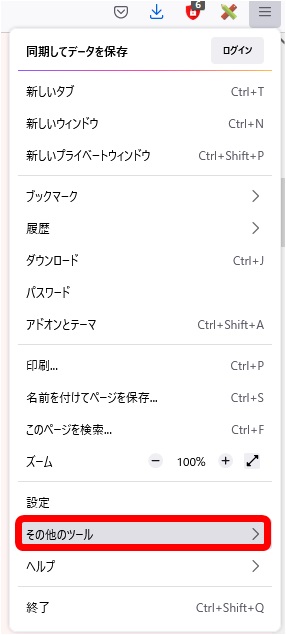
2「その他のツール」をクリック

step
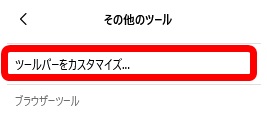
3「ツールバーをカスタマイズ」をクリック

step
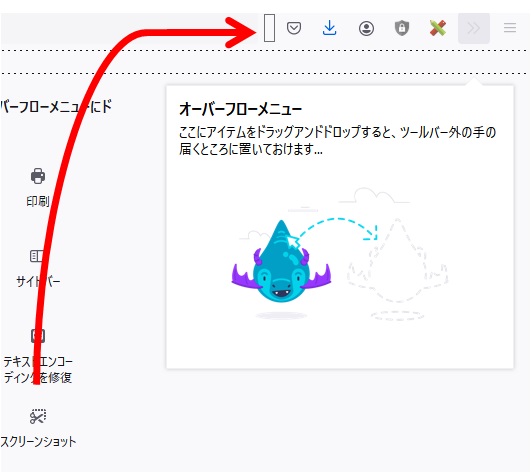
4「スクリーンショット」をドラッグ&ドロップして、使いやすい場所に追加して下さい。

step
5「ハサミ」アイコンが配置できればこちらをクリックするとスクリーンショットを撮ることができます。

注意ポイント
ページ全体をスクショできる最大サイズは 10,000px です。